
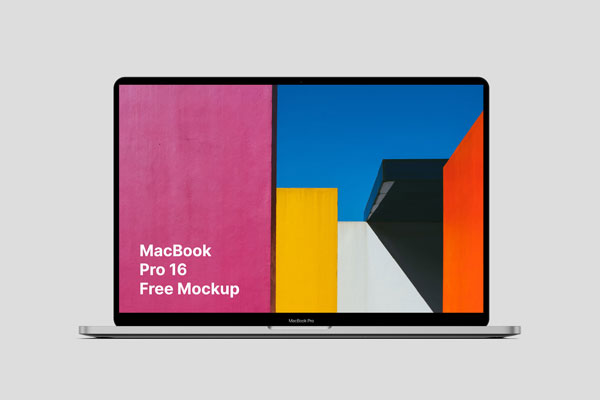
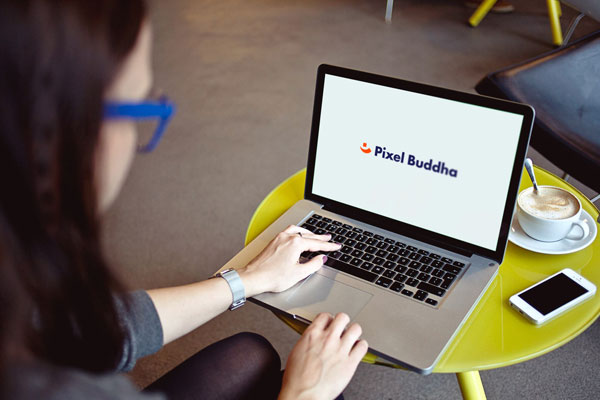
In showcasing UI and UX graphics, you should remember that the audience wants to observe your designs’ details deeply. Therefore you should select a model that provides a giant image of your device model. As you can see on today’s file, the desktop computer filled a great space.
A front view shot shows a computer with a keyboard, mouse, pens, and cup around. You can insert your website graphics on the screen of this device mockup. Utilize the smart layers, and you can observe your illustrations on the screen in a few moments. If this file brings good results, check the collection of UI/UX mockups as well.